Gra Szalony Kapelusznik – zwierzenia Deva
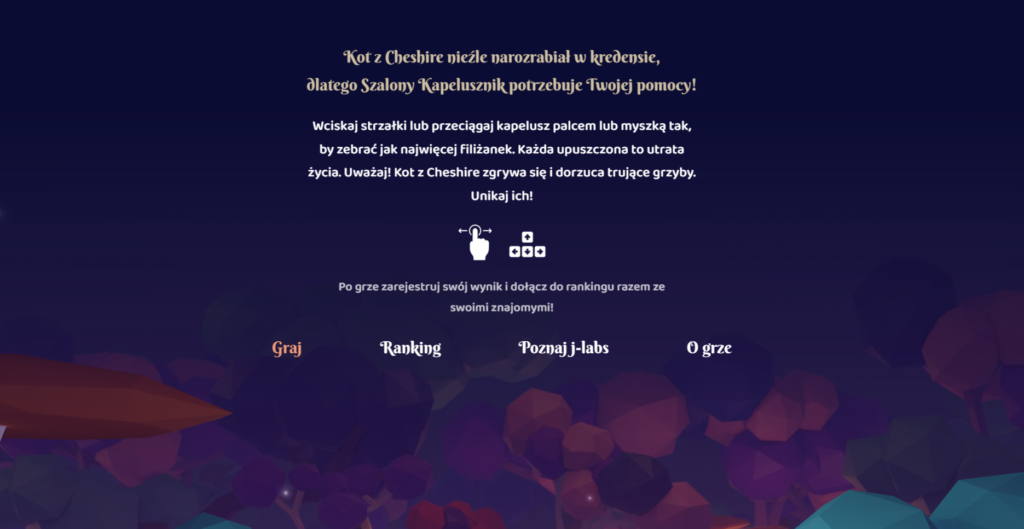
Kot z Cheshire nieźle narozrabiał w kredensie. Podczas gdy fioletowy futrzak szczerzy zęby od ucha do ucha, Szalony Kapelusznik rozpaczliwie próbuje złapać filiżanki do swojego kapelusza…
Pomożesz mu?
Czy możesz Maćku jednym zdaniem powiedzieć, czym jest gra Szalony Kapelusznik?
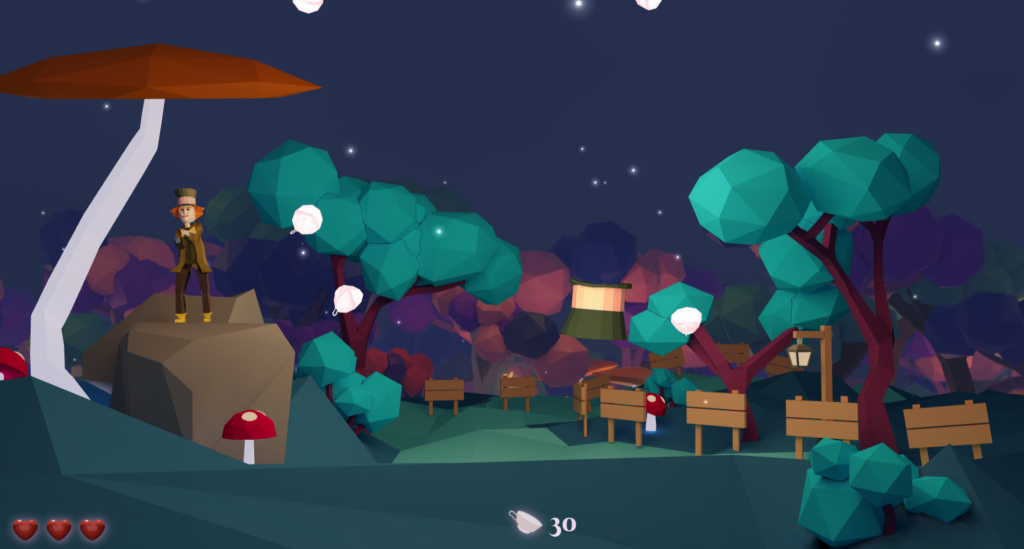
Gra Szalony Kapelusznik to gra przeglądarkowa dostępna na komputery osobiste i urządzenia mobilne, polegająca na łapaniu spadających filiżanek i zbieraniu punktów.
Wprowadzisz nas w tajniki powstawania gry?
Jasne! Do stworzenia gry wykorzystałem Three.js – bibliotekę JavaScript, będącą swoistym interfejsem do tworzenia i wyświetlania grafiki 3D w przeglądarce, z użyciem WebGL.
Wszystkie wykorzystywane przez grę modele 3D wykonałem w Blenderze – oprogramowaniu do tworzenia tego typu grafik. Tekstury dla modeli zostały stworzone z użyciem techniki bakingu, która polega na przygotowaniu ogromnego obrazu, będącego teksturą, dla wszystkich modeli, ze sztucznie naniesionymi światłami i cieniami o bardzo wysokiej jakości.

Czy zamiast bakingu nie lepiej było skorzystać z gotowego oświetlenia?
Dzięki tej technice nie tracimy mocy obliczeniowej podczas samego grania, zachowując wygląd, który z uwagi na wydajność jest wręcz niedostępny przy skorzystaniu z gotowego oświetlenia dostarczanego w bibliotece three.js. Baking cechuje jednak specyficzna wada – technika sprawdzi się na elementach, które nie będą podlegać dynamicznemu oświetleniu i cieniom.
Jakie wyzwania napotkałeś podczas prac nad „Szalonym Kapelusznikiem”?
Szczególnym wyzwaniem przy tworzeniu gier i aplikacji 3D w przeglądarce jest zachowanie responsywności takiego oprogramowania, czyli w uproszczeniu poprawnego wyświetlania jej na każdym urządzeniu. Innym problemem jest dostęp do bardzo ograniczonych zasobów. Najlepiej, gdy nie przekraczamy wagi kilkunastu megabajtów dla całej gry, na którą składa się kod, pliki z muzyką, modelami, teksturami i obrazami. Aby to osiągnąć, trzeba skorzystać z wielu technik optymalizacji i kompresji. Przykładowo, modele 3D dla tej gry ważą około 600 KB, przy czym 450 KB to model Kapelusznika, który składa się ze skomplikowanych włosów i trzech wbudowanych w plik GLTF animacji – smutku, radości z zebranej przez gracza filiżanki i tańca po zakończeniu gry.

Czy całość projektu poszła zgodnie z planem?
Założenia udało się zrealizować całkowicie, a pozytywny odbiór przekroczył moje oczekiwania. Mogę powiedzieć, że jestem dumny z tego projektu, jednak cały czas czuję niedosyt, już tłumaczę dlaczego.
Przy pracy nad grą nałożyłem na siebie bardzo ambitne cele, do których ciągle dodawałem kolejne pomysły, jednak najważniejsze w takich produktach jest to, by były kompletne.
Nie można pozwolić sobie na to, że któraś składowa będzie rozwinięta i dopracowana kosztem zaniedbania innej, ważnej funkcjonalności. Przykładowo, jeszcze lepsza optymalizacja wydajności i wyższej jakości grafika na niewiele się zdadzą, jeśli nie zabezpieczymy produktu przed osobami mającymi ochotę bawić się w hakerów, chcącymi psuć innym rozgrywkę lub wygrać nagrody oszukując. Podczas pracy nad grą ciągle pojawiały się w mojej głowie nowe pomysły, jak można urozmaicić rozgrywkę i rozbudować grę, jednak ostatecznie ograniczony czas nie pozwolił na wdrożenie wszystkiego. Nie sposób przecież wstrzymywać premiery swojego produktu w nieskończoność, chcąc wdrożyć coraz to nowe koncepcje, a w tym przypadku, przegapiając konferencję.
Czy nadal można zagrać w Twoją grę?
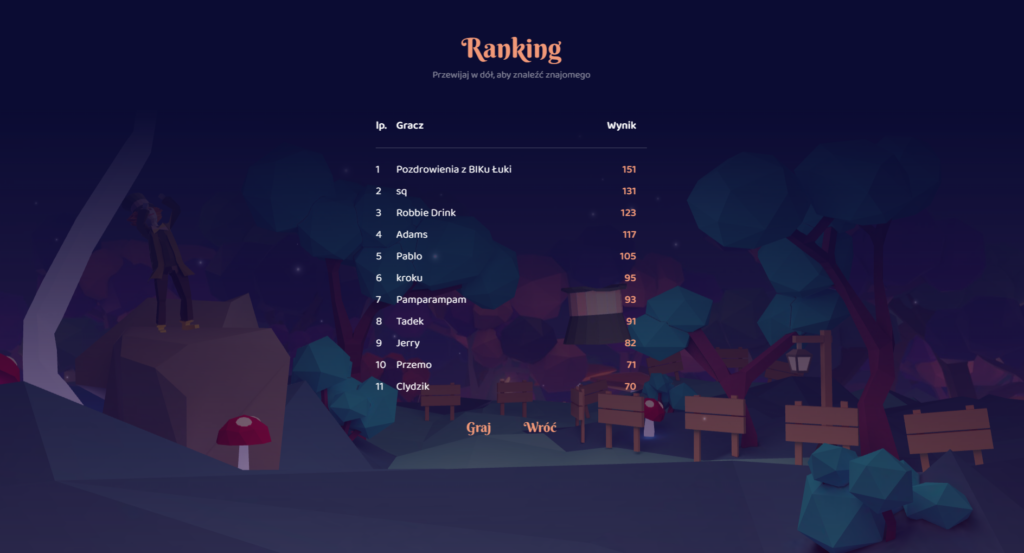
Gra po raz pierwszy dostępna była dla uczestników konferencji Devoxx (31 maja – 2 czerwca), na której można było wygrać nagrody za trzy najlepsze wyniki w rankingu zebranych filiżanek. Obecnie udostępniamy ją szerszemu gronu odbiorców, aby każdy miał szansę spróbować swoich sił w tej mini-grze. Nie ma nagród, ale powraca ranking. Zapraszam do rozrywki i zobaczenia efektu mojej pracy.
ZAGRAJ W GRĘ 👉 https://j-labs.pl/szalony-kapelusznik/

Co najbardziej podobało Ci się w realizacji tego projektu?
Najbardziej ucieszyłem się z okazji do wykorzystania umiejętności, które nabyłem w ramach niewykorzystywanego na co dzień w pracy hobby, mowa oczywiście o bibliotece three.js i Blenderze.
Projekt, którego nie robi się do szuflady, wręcz przeciwnie, będzie oceniany przez tysiące programistów, a więc szalenie wymagającą grupę odbiorców, to niepowtarzalna okazja do zebrania cennego doświadczenia. Nie ukrywam, że grupa odbiorców w połączeniu z napiętym terminem powodowała dużo stresu, ale był to stres bardzo motywujący i przede wszystkim owocny. Sprawne rozwiązywanie najróżniejszych problemów, szczególnie takich, które trudno od początku dokładnie przewidzieć, chociażby związanych z bezpieczeństwem czy wsparciem dla najszerszej możliwie liczby urządzeń, wiele uczy i choć nie jest najbardziej komfortowym sposobem na rozwój, z pewnością jest najlepszym.
Planujesz kolejną grę?
Po sukcesie Kapelusznika kolejna gra została już przeze mnie opracowana i pokazana na Confiturze, a następnie na 4Developers. Po każdej premierze organizowane było retro, czyli spotkanie, na którym bogatsi o feedback graczy omawialiśmy, co jeszcze można poprawić. Jestem bardzo wdzięczny j‑labs, dzięki któremu powstały omawiane projekty. Nie zamierzam jednak na tym skończyć i jestem otwarty na kolejne propozycje i ponowną współpracę z działem marketingu. W j‑labs nie ma miejsca na nudę, więc liczę na to, że już niebawem coś nowego pojawi się na horyzoncie!

Z Maciejem Żelazo, (Front-end Developer, three-js enjoyer) rozmawiała Kasia Pastucha (Content Marketing Specialist).
Poznaj mageek of j‑labs i daj się zadziwić, jak może wyglądać praca z j‑People!
Skontaktuj się z nami



