Performance of modern JavaScript frameworks
Lots of developers when start building yet another JavaScript application do not think about important thing which is the web application performance. Let’s cover this significant aspect of software development.
Introduction to modern JS frameworks
JavaScript community is growing each day. A lot of JavaScript developers use frameworks in daily basis to speed up development process. Lots of them do not think about two important things when they build yet another JavaScript application – about security and speed. Let’s cover the second one. By adding framework to the application we add a lot of code, which will be downloaded and executed in user browser. We should be also aware of the fact that JavaScript executes asynchronously in browser, but it only utilizes one process. Should I use framework?
This is very important question that every developer should ask himself before creating new application that uses another “extra” JavaScript framework. A lot of things can be done without them, which can save a lot of resources and time-consuming computations. This approach unfortunately requires a little bit more work from developer on project.
What about mobile devices?
Developers should also know that amount of mobile devices such as mobile phones, tablets is still growing and applications should be mobile friendly. It’s not only about UI design, but also performance and size of downloaded data – users might have slow 3g connection instead of LTE or Wi-Fi connection. Mobile processors usually are not speed demons. Big amount of computations (or repaints) will also drain device battery.
Time to test
In this article I want to compare few popular frameworks such as:
- VanillaJS ????
- AngularJS (1.6.7)
- Angular (5.0.0)
- React (16.2.0)
- Vue.js (2.5.12)
These are most popular and commonly used frameworks by the time article is written. I wanted to find a task which all of them can cover. I have chosen the view layer. We can measure how fast random data is displayed in table and overall framework impact on page loading speed. For this measure we are going to use special class which will generate array of 5000 rows, with 3 properties. Generated data should be processed by each framework and printed out in user browser. For styling we will use Twitter Bootstrap as css framework. All tests can be downloaded and run after downloading repository: https://github.com/GrzegorzWziatek/speedTest
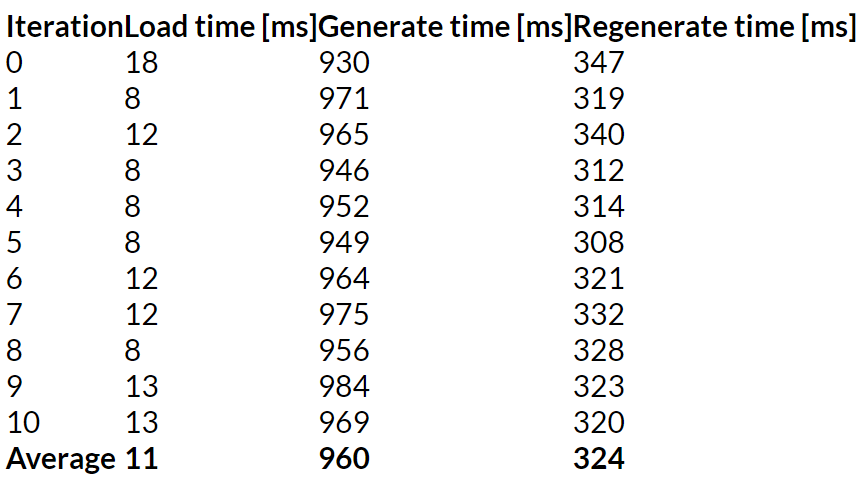
Vanilla.js
This test covers case when developer is not using any framework. To start test open downloaded repository and type:
cd vanillajs
npm install
npm start
Open you browser and navigate to http://localhost:8080, test will start after one second.
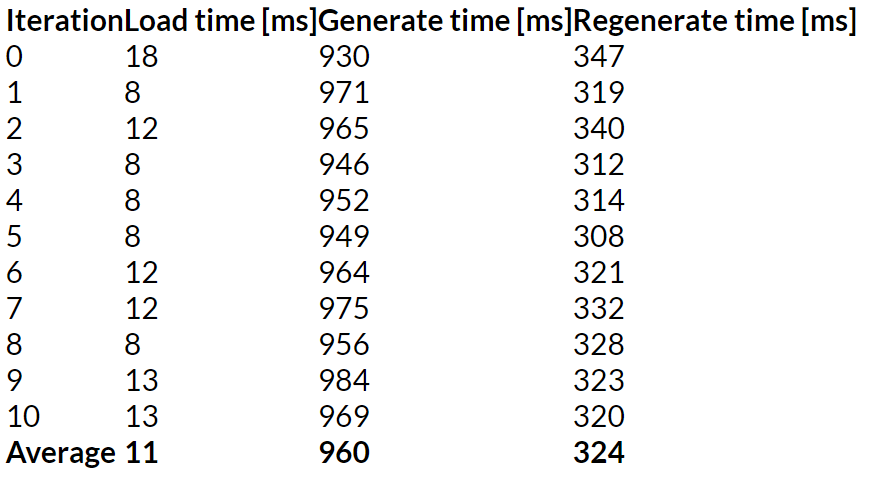
Total downloaded size is 125 KB. Full load without cache is around 800 ms. Table below will show us collected data.

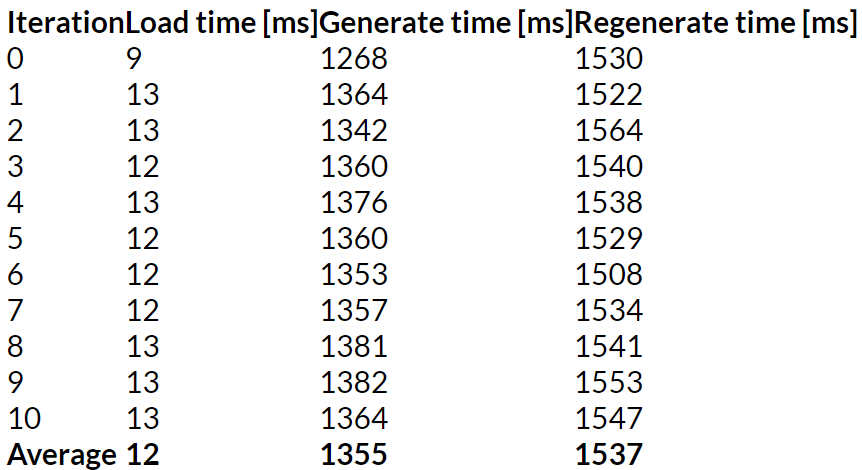
AngularJS (1.6.7)
This test covers case when developer is using AngularJS framework. To start test open downloaded repository and type:
cd angularjs
npm install
npm start
Open you browser and navigate to http://localhost:8080, test will start after one second.
Total downloaded size is 292 KB. Full load without cache is around 2000 ms. Table below will show us collected data.

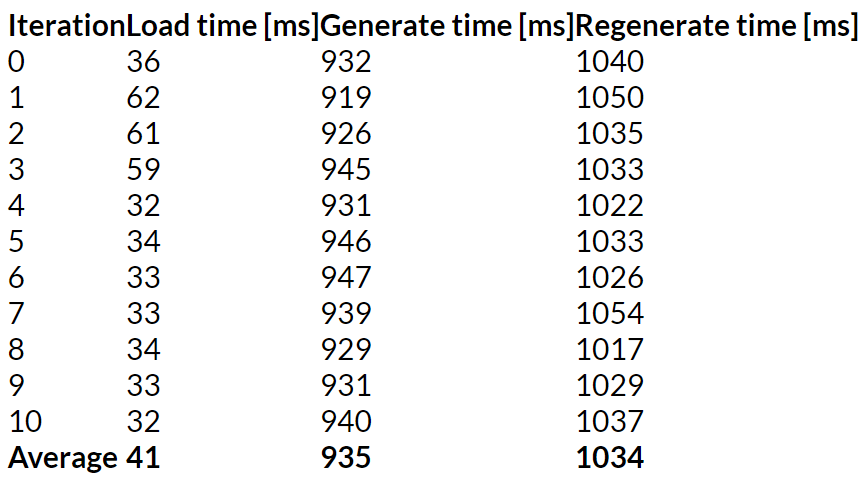
Angular 5.0.0
This test covers case when developer is using Angular 5 framework (AngularJS successor). To start test open downloaded repository and type:
cd angular
npm install
npm run-script build
npm run-script start-prod
Open you browser and navigate to http://localhost:8080, test will start after one second.
Total downloaded size is 331 KB. Full load without cache is around 350 ms. Table below will show us collected data.

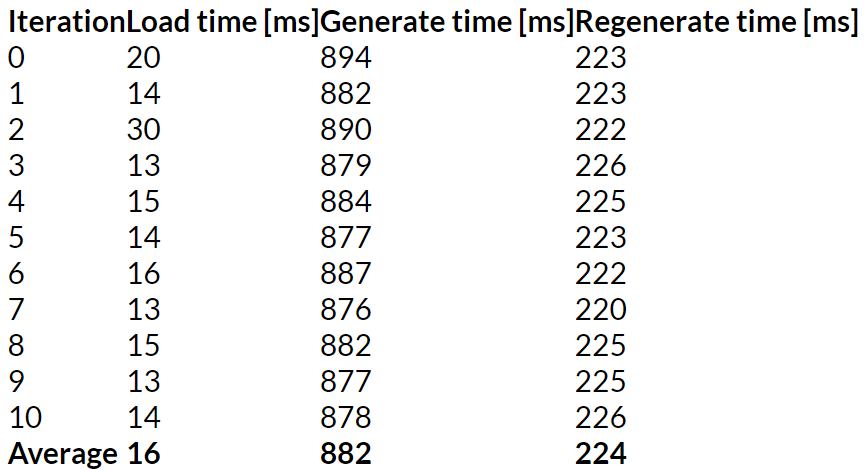
React (16.2.0)
This test covers case when developer is using React framework.To start test open downloaded repository and type:
cd reactjs
npm install
npm run-script build
npm run-script start-prod
Open you browser and navigate to http://localhost:8080, test will start after one second.
Total downloaded size is 141 KB. Full load without cache is around 300 ms. Table below will show us collected data.

VueJS 2.5.12
This test covers case when developer is using Vue.js framework. To start test open downloaded repository and type:
cd vue
npm install
npm start
Open you browser and navigate to http://localhost:8080, test will start after one second.
Total downloaded size is 211 KB. Full load without cache is around 1100 ms. Table below will show us collected data.

Summary
Now it is time to summarize our test. Two frameworks (or should I call them libraries?) React and Vue.js have times that are very close to pure JavaScript test. You can find one thing interesting – React regenerate (view update) time was smaller than the one written in pure JavaScript. This result was achieved by implementation of Virtual DOM in React. More about Virtual DOM can be read here: https://www.codecademy.com/articles/react-virtual-dom
We can also notice that Angular 5.0 performance compared to its older brother AngularJS has improved – loading time has significantly decreased, same as other results.
During the test, we saw framework impact on application performance. Using frameworks makes coding easier and faster, but it has price. Frameworks are tools, which are used in order to not rewrite each application from scratch.
Read also: What is Quarkus?
Meet the geek-tastic people, and allow us to amaze you with what it's like to work with j‑labs!
Contact us


